33장 7번째 데이터 타입 Symbol
심벌이란?
7번째 데이터 타입으로 변경 불가능한 원시 타입의 값
심볼 값은 다른 값과 중복되지 않는 유일무이한 값이다.
심볼을 이용해서 충돌 위험이 없는 유일한 프로퍼티키를 만들 수 있다.
심벌 값의 생성
Symbol 함수
심벌 값은 리터럴 표기법으로 생성할 수 없고 Symbol 함수를 호출해서 생성해야한다.
생성된 심벌 값은 외부로 노출되지 않으며 다른 값과 중복되지 않는 유일무이한 값이다.
// Symbol 함수를 호출하여 유일무이한 심벌 값을 생성한다.
const mySymbol = Symbol();
console.log(typeof mySymbol); // symbol
// 심벌 값은 외부로 노출되지 않아 확인할 수 없다.
console.log(mySymbol); // Symbol()
new 연산자와 함께 호출 하지 않는다.
Symbol 함수에 문자열을 전달할 수 있다. 심벌 값에 대한 설명 용도로만 사용되고 심벌 값에 영향을 주지 않는다.
// 심벌 값에 대한 설명이 같더라도 유일무이한 심벌 값을 생성한다.
const mySymbol1 = Symbol('mySymbol');
const mySymbol2 = Symbol('mySymbol');
console.log(mySymbol1 === mySymbol2); // false
심벌 값도 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성한다.
const mySymbol = Symbol('mySymbol');
// 심벌도 레퍼 객체를 생성한다
console.log(mySymbol.description); // mySymbol
console.log(mySymbol.toString()); // Symbol(mySymbol)
문자열이나 숫자타입으로 암묵적으로 변환되지 않는다.
단, 불리언 타입으로는 암묵적 타입 변환 된다.
const mySymbol = Symbol();
// 불리언 타입으로는 암묵적으로 타입 변환된다.
console.log(!!mySymbol); // true
// if 문 등에서 존재 확인을 위해 사용할 수 있다.
if (mySymbol) console.log('mySymbol is not empty.');
Symbol.for / Symbol.keyFor 메서드
for 메서드는 문자열을 key로 전역 심벌 레지스터에서 해당 키를 가지는 심벌 값 검색
→ 있으면 해당 심벌 값 반환하고, 없으면 생성한 뒤에 반환.
전역 심벌 레지스터 : 키와 심벌 값들의 쌍들이 저장되어 있다.
// 전역 심벌 레지스트리에 mySymbol이라는 키로 저장된 심벌 값이 없으면 새로운 심벌 값을 생성
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 mySymbol이라는 키로 저장된 심벌 값이 있으면 해당 심벌 값을 반환
const s2 = Symbol.for('mySymbol');
console.log(s1 === s2); // true
keyFor 메서드는 심벌값으로 심벌값의 키 추출
// 전역 심벌 레지스트리에 mySymbol이라는 키로 저장된 심벌 값이 없으면 새로운 심벌 값을 생성
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출
Symbol.keyFor(s1); // -> mySymbol
// Symbol 함수를 호출하여 생성한 심벌 값은 전역 심벌 레지스트리에 등록되어 관리되지 않는다.
const s2 = Symbol('foo');
// 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출
Symbol.keyFor(s2); // -> undefined
심벌과 상수
값에는 특별한 의미가 없고 이름 자체에 의미가 있는 경우 상수 대신 심벌 값을 사용할 수 있음.
// 위, 아래, 왼쪽, 오른쪽을 나타내는 상수를 정의한다.
// 중복될 가능성이 없는 심벌 값으로 상수 값을 생성한다.
const Direction = {
UP: Symbol('up'),
DOWN: Symbol('down'),
LEFT: Symbol('left'),
RIGHT: Symbol('right')
};
const myDirection = Direction.UP;
if (myDirection === Direction.UP) {
console.log('You are going UP.');
}
심벌과 프로퍼티 키
심벌을 프로퍼티 키로 사용하려면 [ ] 괄호를 사용해야한다.
const obj = {
// 심벌 값으로 프로퍼티 키를 생성
[Symbol.for('mySymbol')]: 1
};
obj[Symbol.for('mySymbol')]; // -> 1
심벌 값으로 프로퍼티 키 만들면 다른 키와 절대 충돌하지 않음.
심벌과 프로퍼티 은닉
심벌 값을 프로퍼티 키로 하면 해당 프로퍼티는 for… in 문이나 Object.keys, Object.getOwnPropertyNames 메서드로 찾을 수 없다.
즉, 프로퍼티를 외부로부터 은닉할 수 있다.
const obj = {
// 심벌 값으로 프로퍼티 키를 생성
[Symbol('mySymbol')]: 1
};
for (const key in obj) {
console.log(key); // 아무것도 출력되지 않는다.
}
console.log(Object.keys(obj)); // []
console.log(Object.getOwnPropertyNames(obj)); // []
하지만 Object.getOwnPropertySymbols 메서드로 찾을 수 있다
for (let key in obj) {
console.log(key); // 심벌 키는 출력되지 않음
}
let symbols = Object.getOwnPropertySymbols(obj);
console.log(symbols[0]); // Symbol(secret)
심벌과 표준 빌트인 객체 확장
표준 빌트인 객체의 메서드 추가하거나 확장하는 건 권장되지 않지만, 해야한다면 심벌값을 이용해서 다른 메서드들과 충돌이 발생하지 않게 해라
// 심벌 값으로 프로퍼티 키를 동적 생성하면 다른 프로퍼티 키와 절대 충돌하지 않아 안전하다.
Array.prototype[Symbol.for('sum')] = function () {
return this.reduce((acc, cur) => acc + cur, 0);
};
[1, 2][Symbol.for('sum')](); // -> 3
Well-known Symbol
JS 가 기본 제공하는 빌트인 심벌 값이 있다.
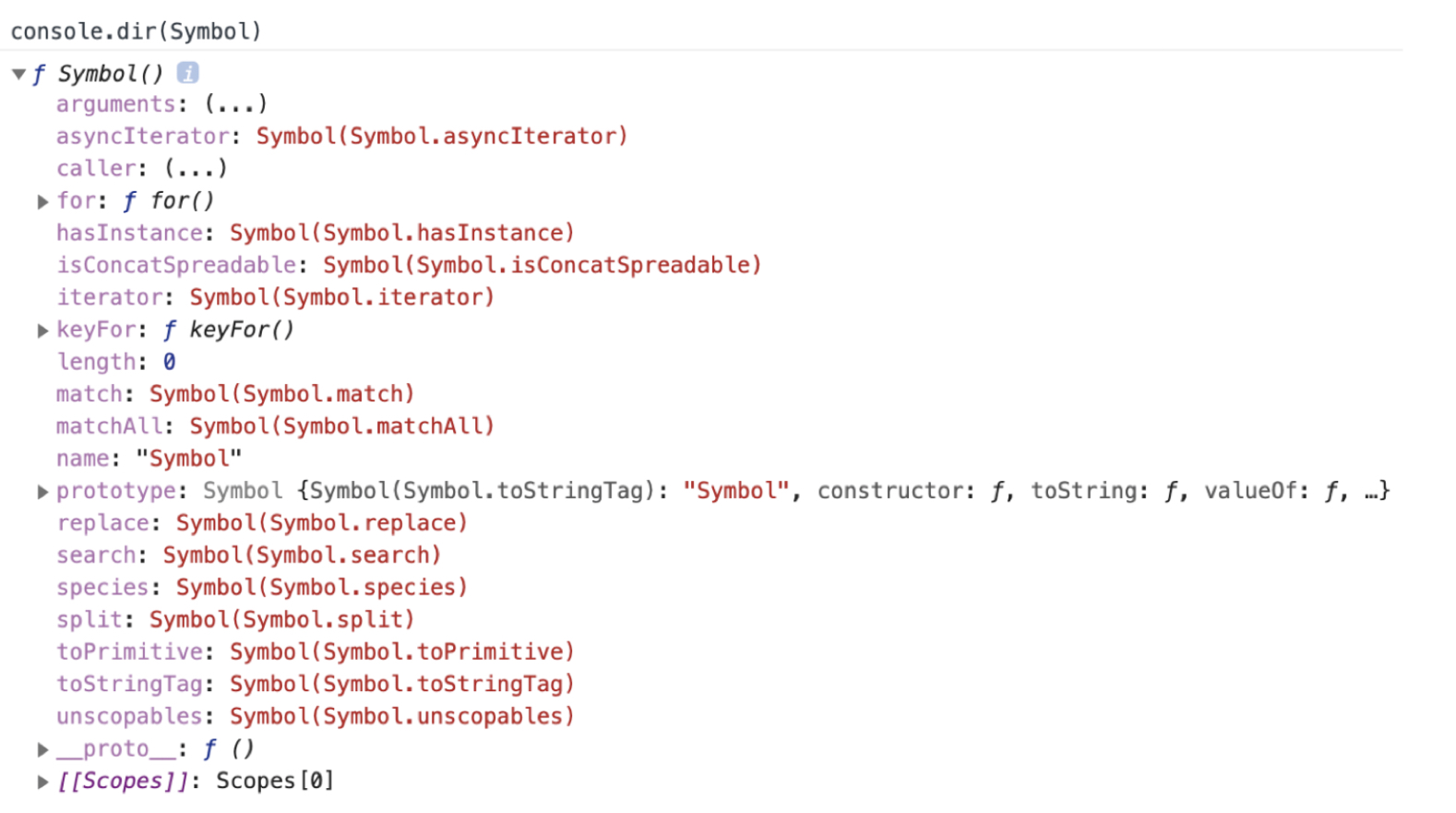
빌트인 심벌 값은 Symbol 함수의 프로퍼티에 할당되어 있다.
이 것들을 Well-known Symbol 이라고 한다.

Array, String, for ..of문 처럼 순회 가능한 빌트인 이터러블은 Symbol.iterator를 키로 갖는 메서드를 가진다.
Symbol.iterator 메서드를 호출하면 이터레이터를 반환한다.
일반 객체를 이터러블처럼 작동하도록 하려면 Symbol.iterator를 키로 갖는 메서드를 객체에 추가하고 이터레이터를 반환하도록 구현하면 된다.
// 1 ~ 5 범위의 정수로 이루어진 이터러블
const iterable = {
// Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수
[Symbol.iterator]() {
let cur = 1;
const max = 5;
// Symbol.iterator 메서드는 next 메서드를 소유한 이터레이터를 반환
return {
next() {
return { value: cur++, done: cur > max + 1 };
}
};
}
};
for (const num of iterable) {
console.log(num); // 1 2 3 4 5